Bienvenidos!! En esta página os vengo a hablar acerca de un programa muy efectivo y explicar un poco mi experiencia con ella. El lenguaje de Marcado de Hipertexto (HTML) es el código que se utiliza para estructurar y desplegar una página web y sus contenidos. Por ejemplo, sus contenidos podrían ser párrafos, una lista con viñetas, o imágenes y tablas de datos.
“Hipertexto” hace referencia a los enlaces que conectan páginas web entre sí, ya sea dentro de un único sitio web o entre sitios web. Los enlaces son un aspecto fundamental de la Web. Al subir contenido a internet y vincularlo a las páginas creadas por otras personas, te conviertes en un participante activo en la “World Wide Web” (Red Informática Mundial).
Cabe destacar que durante este último trimestre, he comenzado siendo un poco novata ya que no le pillaba el truco, pero poco a poco y gracias a mi profesor, quien nos dejó elegir entre hacer exámenes o actividades (que obviamente elegimos las actividades ya que podíamos tener plantillas de referencia), le fui pillando el tranquillo y me acabó gustando, ya que era consciente de todo lo que había detrás de las páginas que visitamos día a día y era capaz de crear la mia propia. Os recomiendo muchísimo utilizarla ya que es una gran experiencia y para que no seáis como yo que he tenido la ventaja que disponer de un profesor que me ha ayudado, os dejo un vídeo tutorial.☺️
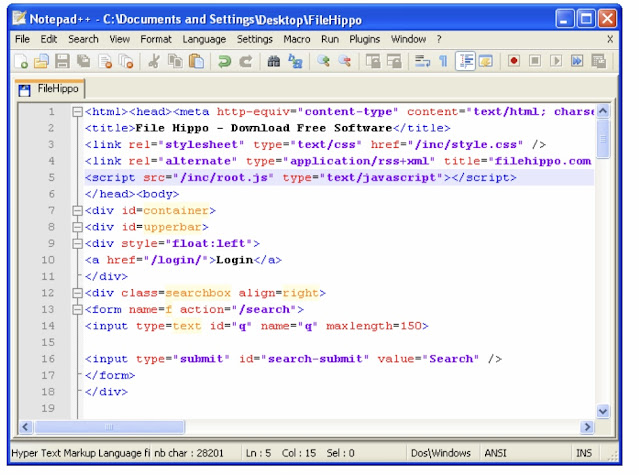
La página, tal y como habéis podido ver en la entrada de mi blog, es la de “Notepad++”.
Gracias a ella he podido crear y aprender sobre páginas HTML. Ofrece varias etiquetas y cuenta con la tecnología para indicar si algo que estás poniendo esta mal o que podrías utilizar también. Os procedo a dejar aquí un pantallazo de lo que realmente hay detrás de una de las miles de páginas que visitamos en nuestro día a día. Por ejemplo, esto es lo que veríamos nosotros como público:
Cómo podemos ver, contamos con varias ventanillas a las que podemos acceder mediante enlaces vinculados que el creador de la página crea, también podemos poner formularios, preguntas a las que se responde mediante selección, música, gifs, enlaces a correos… Y lo que vería el creador de una página HTML seria lo siguiente:
Hemos aprendido a concordar todo y a ordenar mucha información para que no se vea mal a ojos del público. También acerca de los enlaces, he aprendido a diferenciar entre dos cosas muy importantes, que vemos todos los días pero que nunca nos hemos dado cuenta, como viene a ser que cuando es un enlace a otra página que tú mismo creas dentro de una dirección HTML puede ser abierto encima de tu propia página 1, pero en cambio, cuando trata de un enlace a otra página (por ejemplo, una página oficial de noticias) el enlace abre otra ventanilla.
En cuanto al tema de hacer encuestas, formularios y más variantes que podrán utilizar todos aquellos que tengan acceso a la red, facilita trabajo como disponer de una ventanilla que enlazar y ofrecer automáticamente y de manera directa tu dirección de correo.
Por supuesto os estaréis preguntando que cómo podemos hacer todo esto, es decir, mediante que herramientas. Bien, os adjunto aquí imágenes con todas las etiquetas que podéis utilizar en el programa y para qué sirve cada una de ellas.
Aquí os dejo algunas, si queréis acceder a todas ellas os dejo aquí el documento al que debéis clicar☺️
Documento: LISTADO ETIQUETAS HTML
Algo que juega a nuestro favor, es que al usar alguna etiqueta, el programa nos avisa si lo hacemos correctamente o no mediante colores (letras a color = uso correcto) y (letras en negrita = uso incorrecto), de esta manera no se producirán errores y mucho menos si eres principiante.
Si no dominas muy bien estas etiquetas, siempre podrás optar a ellas sin tener que memorizarlas, ¿cómo?, pues al poner solamente la inicial, el propio programa te ofrece una pequeña lista de todas las etiquetas disponibles con esa inicial y de esa manera poder buscar la que quieres.
Para finalizar os dejo aquí alguna que otra actividad que he realizado durante todo este segundo trimestre. Espero que os haya gustado y muy pronto nos volveremos a ver!! Cuidaros viajeros😛😛







No hay comentarios:
Publicar un comentario